While writing code using VSCode, there are lots of settings to configure to make it easy for programmers to write code faster and make it readable. Indentation is a must in every code you write to make the code readable.
Using VSCode settings (Shortcut: Ctrl + ,) you can adjust the indentation tab size. Now, let’s see how we can toggle indent dots while viewing the code.
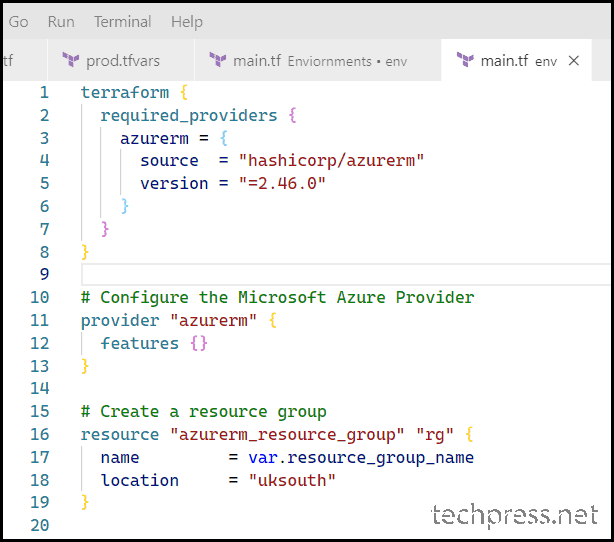
Without Indent Dots
Below screenshot shows that there are no Indent dots visible while viewing the code in VSCode.

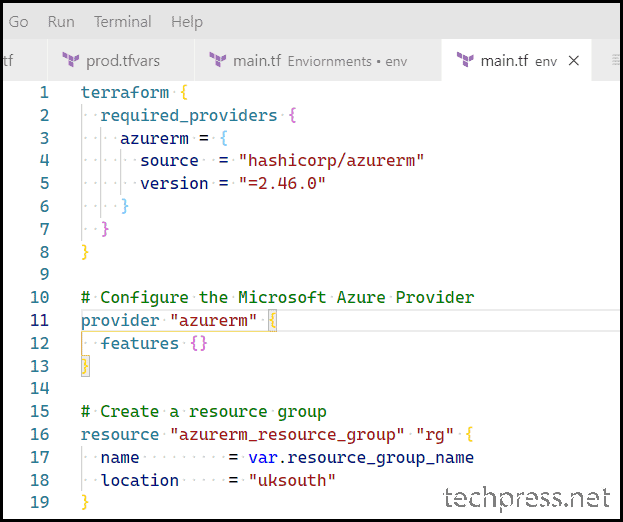
With Indent Dots
Below screenshot shows the Indent dots while viewing the code in VSCode.

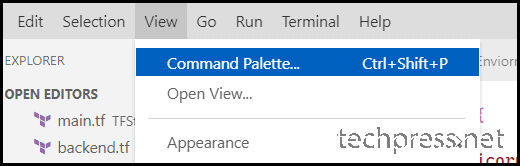
To toggle between Indent dots and without indent dots. You can click on View and then Click on Command Palette or use a shortcut Ctrl + Shift + P.

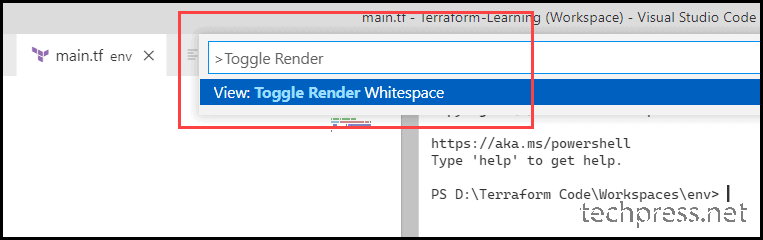
Click on Toggle Render Whitespace. This option can be used to toggle Indentation dots in VSCode.


Thankl you so much brother , i have been finding it since long time , and finally i got it ..take lave bro